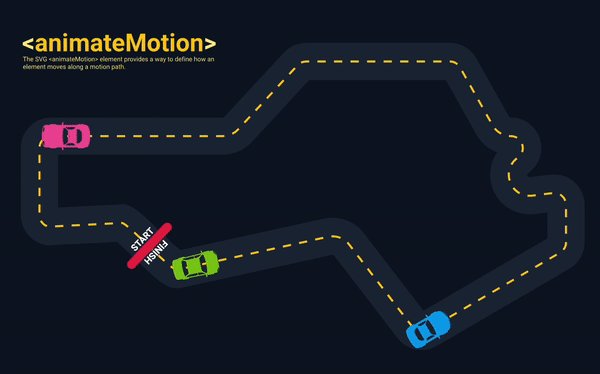
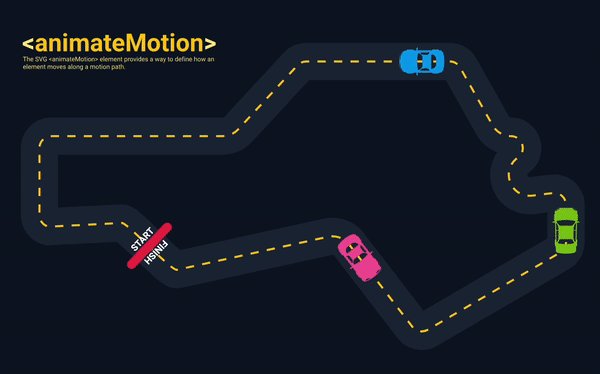
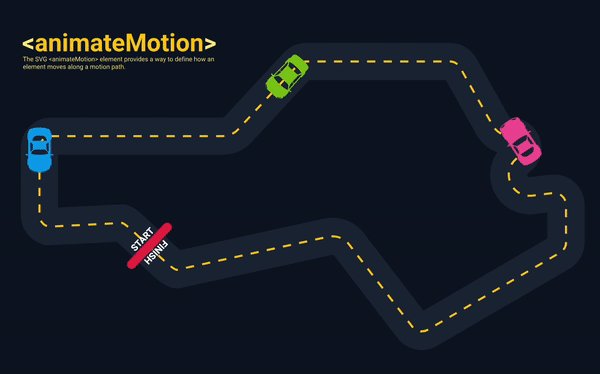
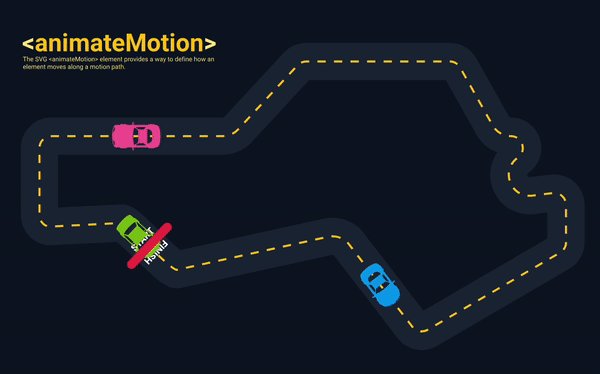
Putting Gears In Motion: Animating Cars With HTML And SVG
SVG “ provides a way to define how an element moves along a motion path. In this article, Paul Scanlon shares an idea of how to use it by animating race cars in an infinite loop as easy as one-two-three!Hello! And if you like HTML, you’ve come to the right place! I love HTML. As an old-school front-end developer, I think it’s a hugely underrated skill. I’ve been writing HTML since ~2005, and today the browser alone can almost do all the things Flash could do nearly two decades ago! One such trick HTML now has is called <animateMotion> — those familiar with Flash will remember this as The Motion Guide. I found this video from 14 years ago, but the method existed for a while before that: The idea is, you create a path for elements to follow… and that’s it! Here’s an example of what you can do with <animateMotion>: 🚀 Live Preview ⚙️ Repository If you take a look at the MDN Docs, you’ll see a simple example of a red circle following a path on an infinite loop. The race cars in the live preview follow the same simple rules, and it works just like this!
Related Posts

Technical Analysis: 4 Stocks with signs of death crossovers to keep an eye on

HDFC Bank & 3 other fundamentally strong stocks trading above 200 DMA to keep an eye on

Falling Channel Breakout: Multibagger NBFC Stock Shows Bullish Momentum on Daily Chart

4 Fundamentally strong stocks to buy for an upside potential of up to 36%; Do you hold any?