Exploring The Potential Of Web Workers For Multithreading On The Web
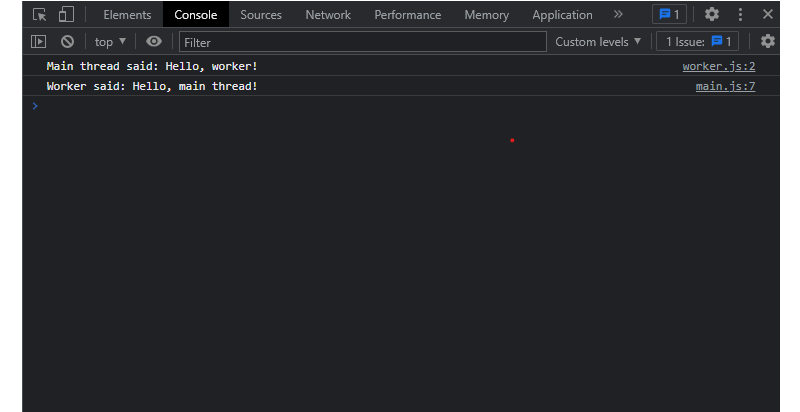
In this article, Sarah Oke Okolo explores the importance of Web Workers for multithreading on the web, including the limitations and considerations of using them and the strategies for mitigating potential issues associated with them.Web Workers are a powerful feature of modern web development and were introduced as part of the HTML5 specification in 2009. They were designed to provide a way to execute JavaScript code in the background, separate from the main execution thread of a web page, in order to improve performance and responsiveness. The main thread is the single execution context that is responsible for rendering the UI, executing JavaScript code, and handling user interactions. In other words, JavaScript is “single-threaded”. This means that any time-consuming task, such as complex calculations or data processing that is executed, would block the main thread and cause the UI to freeze and become unresponsive. This is where Web Workers come in. Web Workers were implemented as a way to address this problem by allowing time-consuming tasks to be executed in a separate thread, called a worker thread. This enabled JavaScript code to be executed in the background without blocking the main thread and causing the page to become unresponsive. Creating
Related Posts

Technical Analysis: 4 Stocks with signs of death crossovers to keep an eye on

HDFC Bank & 3 other fundamentally strong stocks trading above 200 DMA to keep an eye on

Falling Channel Breakout: Multibagger NBFC Stock Shows Bullish Momentum on Daily Chart

4 Fundamentally strong stocks to buy for an upside potential of up to 36%; Do you hold any?