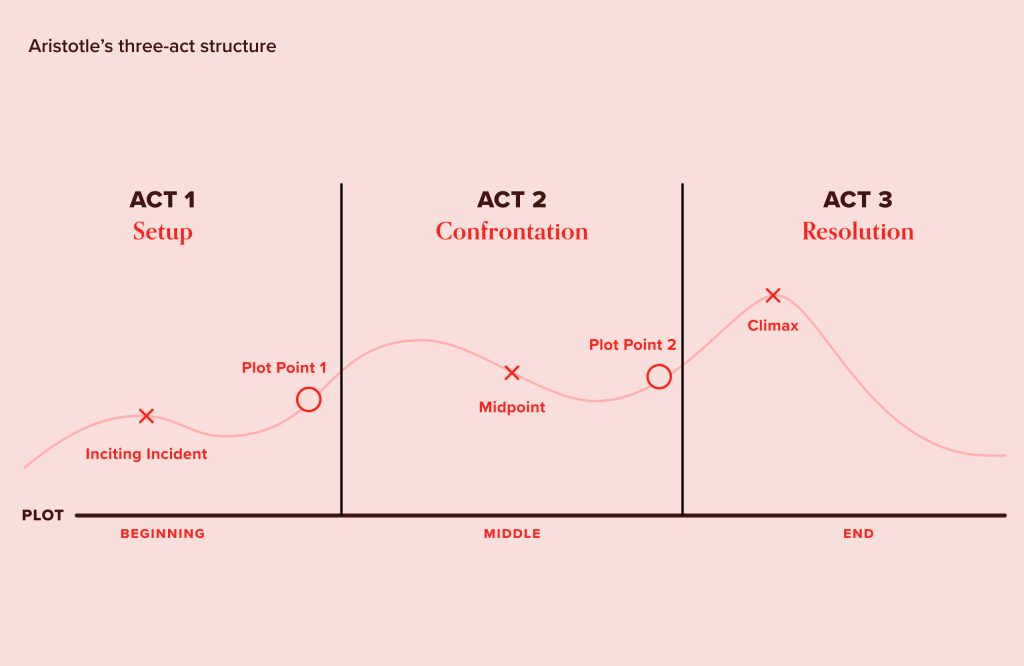
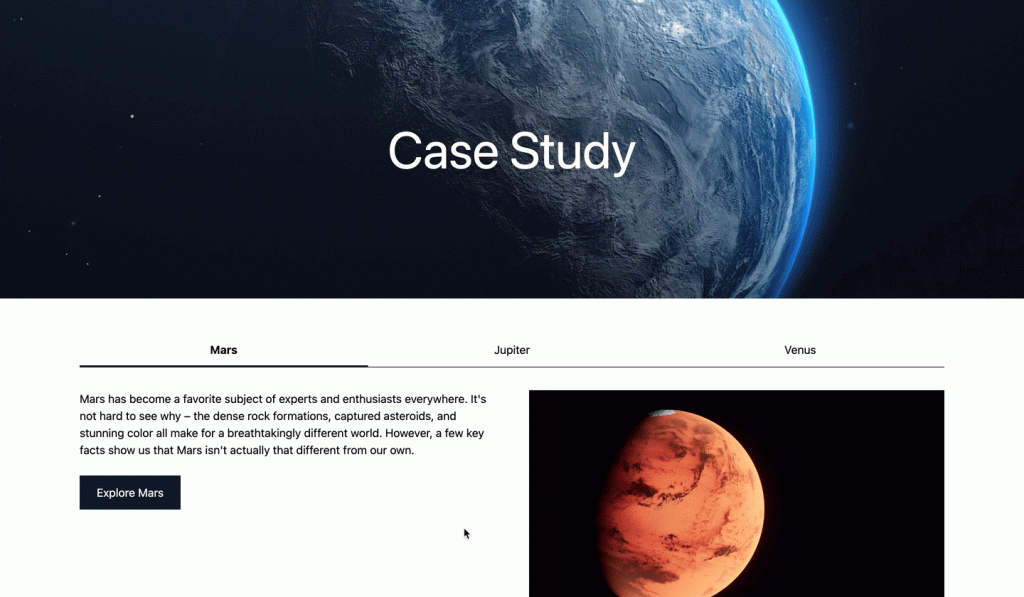
How to apply powerful storytelling to design a compelling and memorable digital experience on a landing page. A case study …
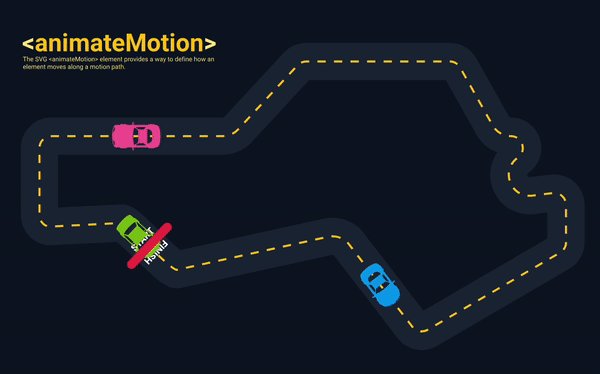
read moreSVG “ provides a way to define how an element moves along a motion path. In this article, Paul Scanlon …
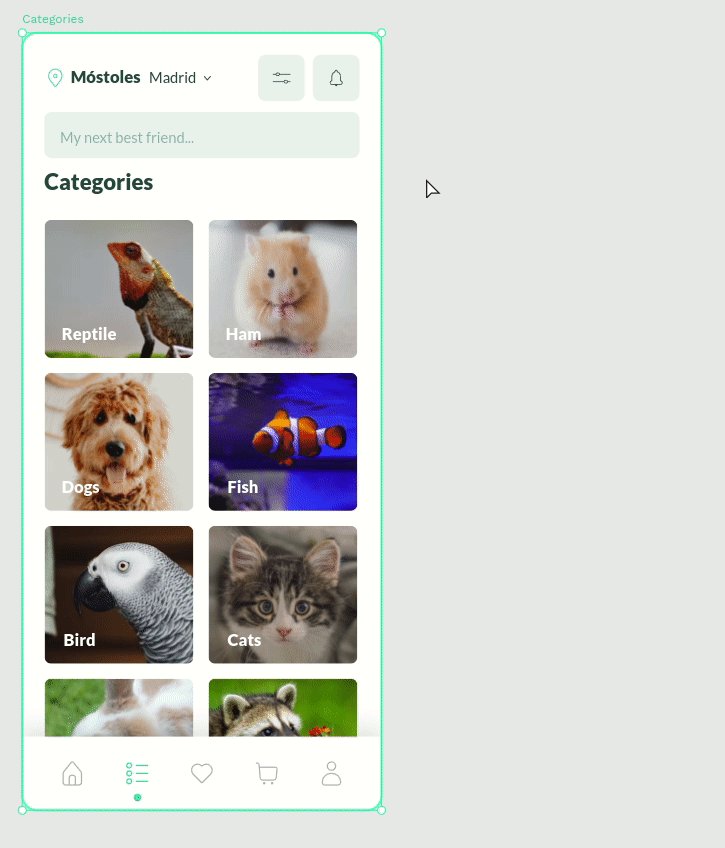
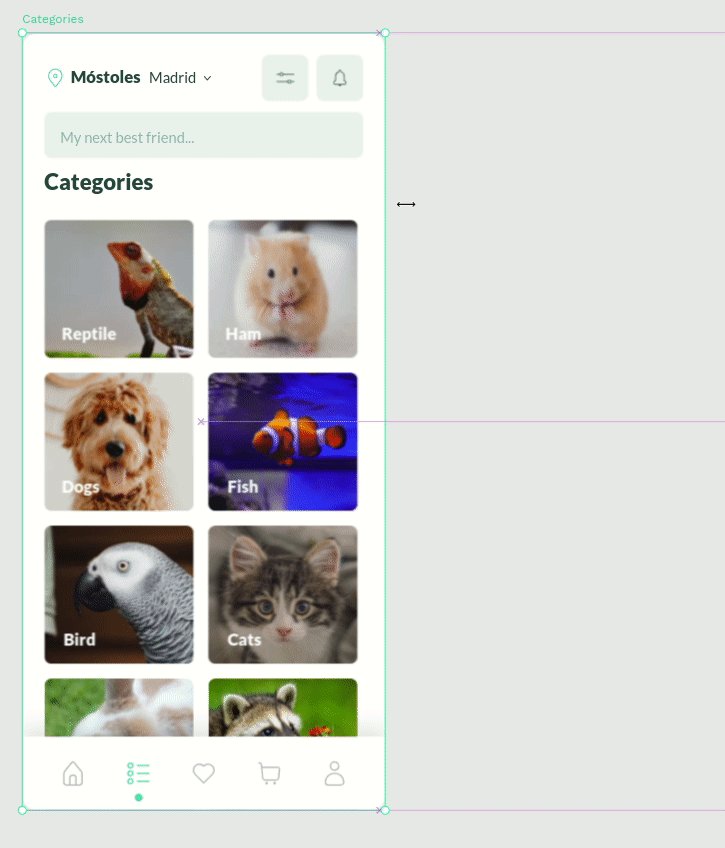
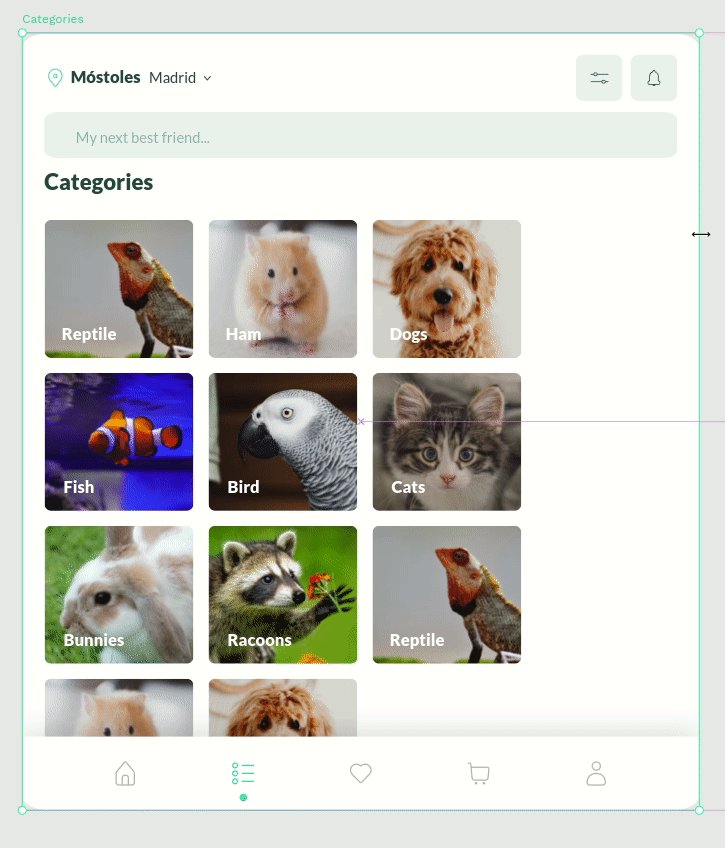
read moreMost carousels come along with usability and accessibility issues. To avoid these issues, this article addresses step-by-step design considerations as …
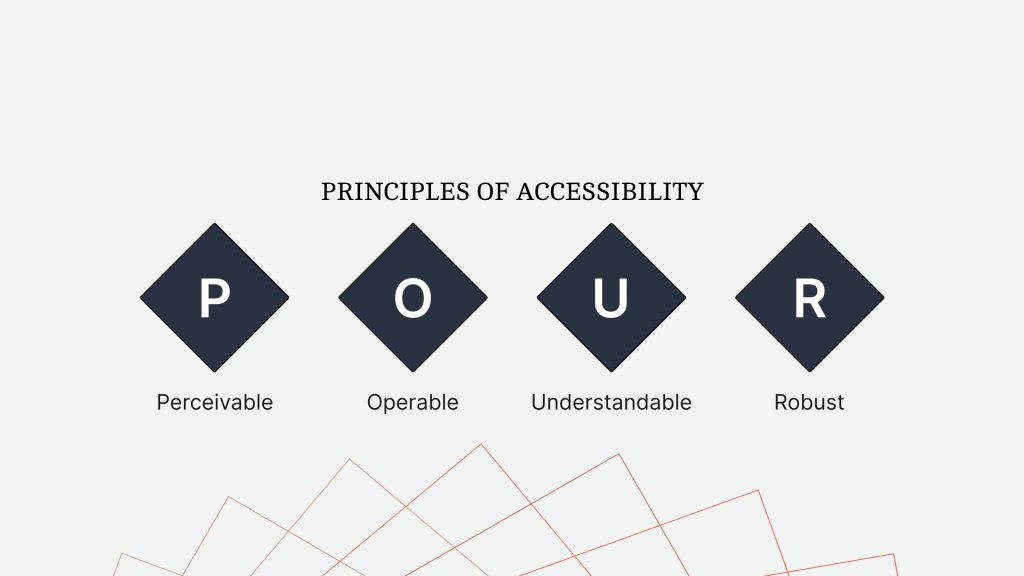
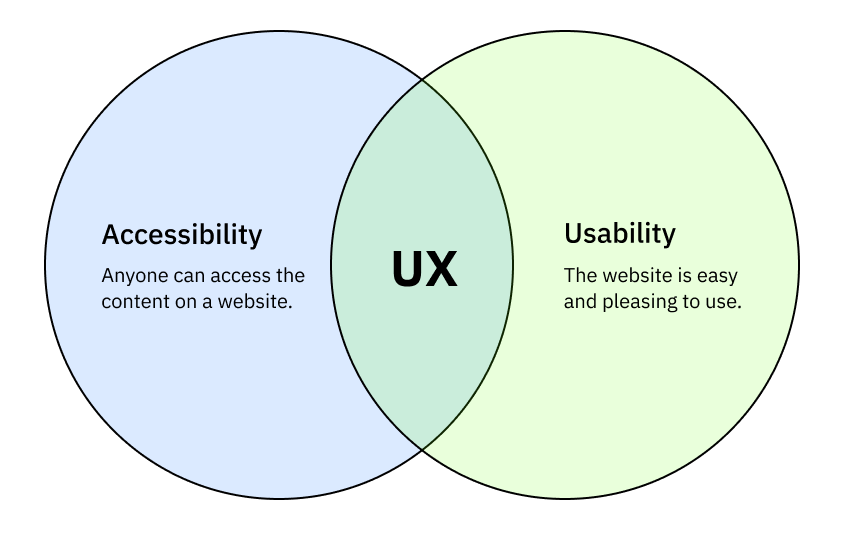
read moreAn accessible product can be daunting to build as there’s so much nuance and technical depth to consider. In this …
read moreIn this episode of the Smashing Podcast, we ask what’s the key to a great keyboard? Is this essential part …
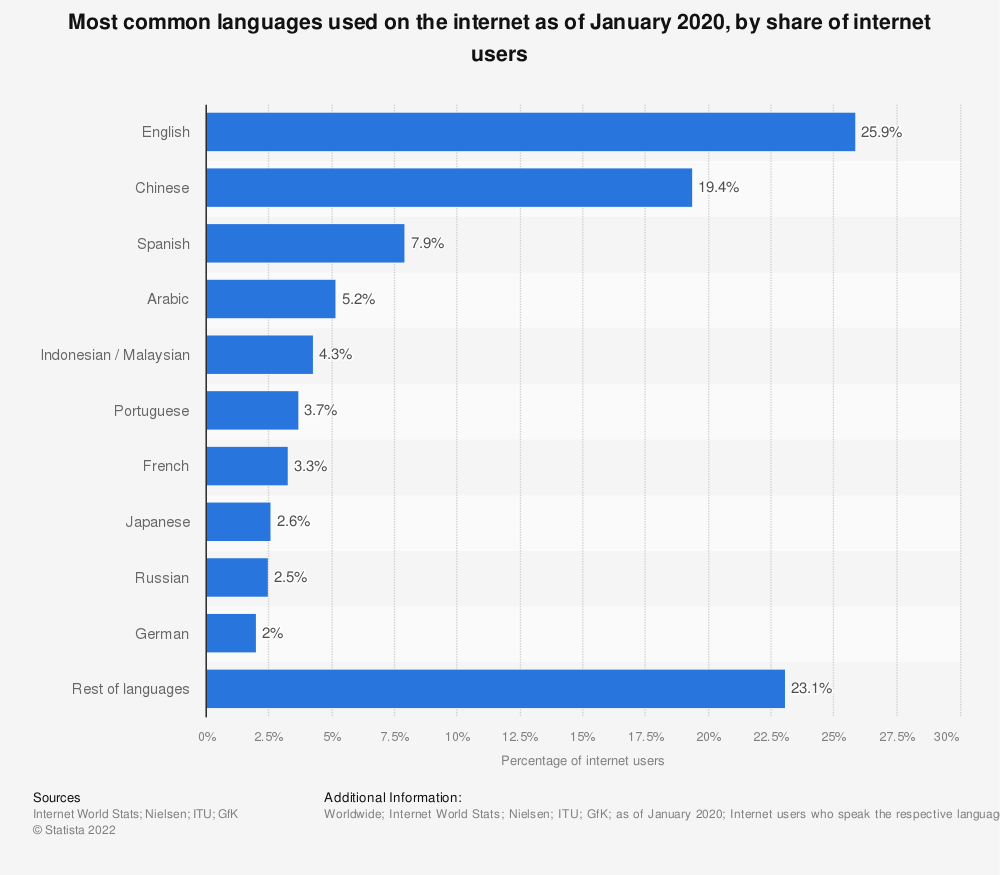
read moreThis article will show you the impact of internationalization, its fundamental logic, how to approach it with Remix, and optionally, …
read moreLet’s see how to achieve phenomenal web performance and great developer experience with Astro and a headless CMS, resulting in …
read moreBrand new conference on design & UX, for designers and UI engineers who love the web. On design systems, usability, …
read moreEach time we build a field validation from scratch, accessibility doesn’t come out of the box. In this guide, Sandrina …
read moreIn the ever-evolving design tools landscape, it can be difficult to keep up with the latest and greatest. In this …
read moreCopyright © 2023 DFYBlogs. All Right Reserved.